Of je nu een pro bent of net begint met het aanpassen van je WordPress site, het is belangrijk te weten waar je je custom code / code snippets moet plaatsen. Het kan een groot verschil maken in prestaties en onderhoud. In deze post bespreken we drie manieren om aangepaste code toe te voegen aan je site, zodat je de methode kunt kiezen die het beste bij jou en je specifieke situatie past. Laten we eens kijken naar onze opties.
1. Maak gebruik van een Code snippet plugin
De Code Snippets plugin is een goede optie voor degenen die minder vertrouwd zijn met code. De plugin is eenvoudig te gebruiken, gratis te installeren en direct vanuit de WordPress admin te beheren. Met deze plugin kun je gemakkelijk code snippets toevoegen, in- en uitschakelen als dat nodig is, zonder je zorgen te maken over fouten.
Ga om te beginnen naar Plugins > Nieuwe plugin en zoek naar “Code Snippets”.

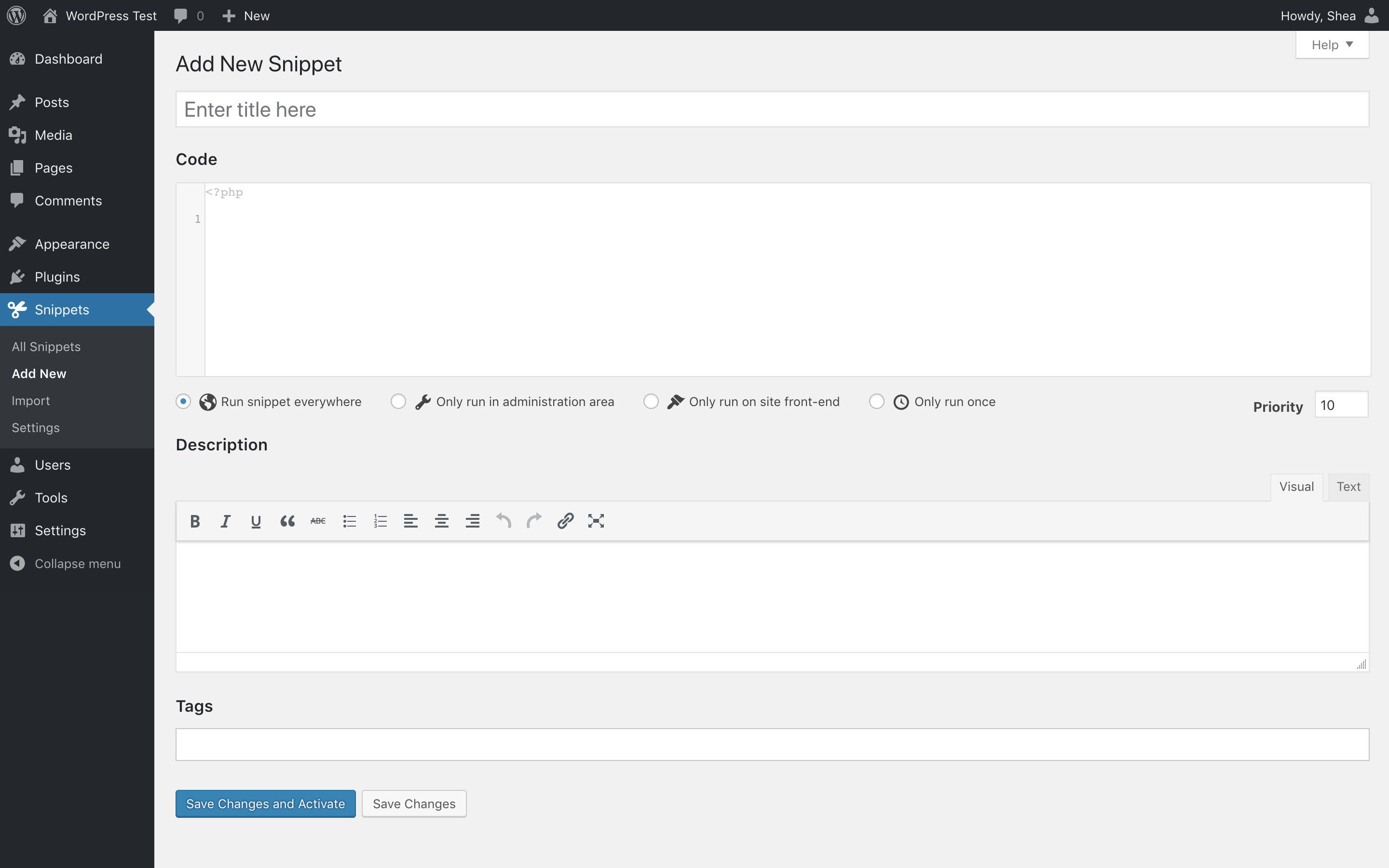
Zodra de plugin is geïnstalleerd en geactiveerd, kun je gaan naar Snippets > Nieuw toevoegen om een nieuwe snippet aan te maken. Geef het een naam, plak de code en je bent klaar.

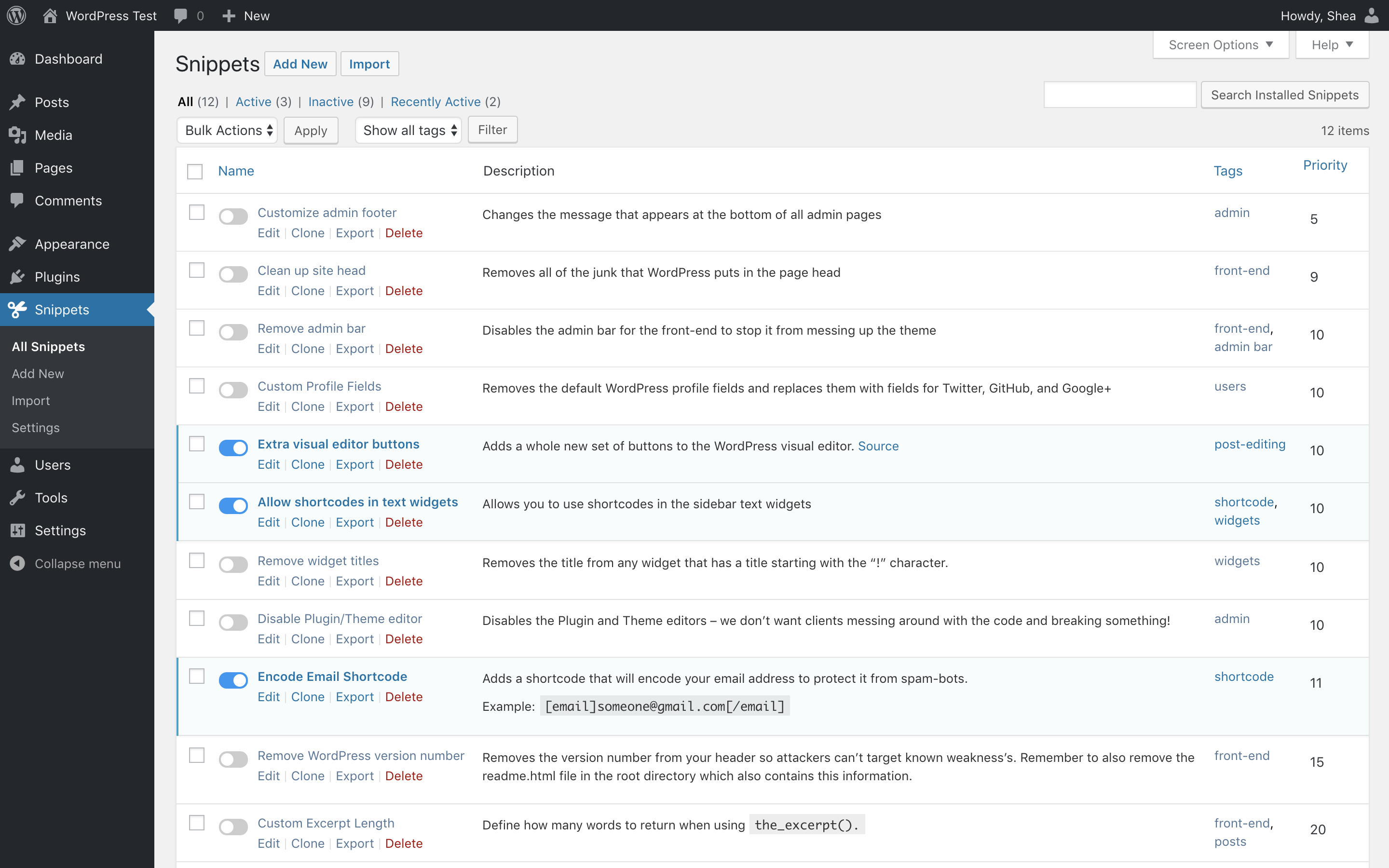
In de sectie Snippets > Alle snippets vindt je een schakelaar waarmee je specifieke snippets naar behoefte kan in- en uitschakelen.

Binnen de plugin is het ook eenvoudig mogelijk om code snippets te exporteren om deze vervolgens te importeren in een andere WordPress website. In de toekomst zal hier ook een Cloud versie voor komen waardoor je eenvoudig code snippets deelt met andere WordPress sites.
Hoewel dit de eenvoudigste manier is om PHP code snippets te gebruiken op jouw WordPress website, zijn er andere opties die wat meer kennis vereisen, zoals het verbinden met de website via FTP.
2. Maak een eigen plugin voor jouw code snippets
Deze methode is meer gericht op ontwikkelaars en biedt een aantal voordelen, zoals het feit dat snippets niet in een database worden opgeslagen, maar direct in de code staan waar ze bedoeld zijn.
Om deze methode te gebruiken, hoef je alleen maar een leeg .php-bestand te maken in de map wp-content/plugins. De inhoud van het bestand moet er als volgt uitzien:
<?php
/*
* Plugin name: Naam van jouw code
* Description: Omschrijving van wat de code doet
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
// Onderstaand kun je jouw code plaatsen
3. Plaatsing in de functions.php van jouw thema
Een derde manier om aangepaste code toe te voegen aan jouw WordPress website is door deze te plaatsen in de functions.php van jouw actieve thema. Dit bestand is speciaal bedoeld voor het toevoegen of aanpassen van functionaliteiten aan jouw WordPress website, zoals het toevoegen van nieuwe shortcodes, het maken van widgets of het creëren van aangepaste functies.
Het is belangrijk om er rekening mee te houden dat de code die je toevoegt aan de functions.php op elke pagina van de site wordt uitgevoerd. Dit kan de prestaties van jouw site beïnvloeden, daarom is het aan te raden alleen de code toe te voegen die echt nodig is.
Bij het wijzigen of bijwerken van het thema kan de code die je hebt toegevoegd in de functions.php verloren gaan. Daarom is het aan te raden om de code die je toevoegt ook op te slaan in een extern bestand, zodat je deze gemakkelijk kunt herstellen wanneer nodig.
Als je niet zo ervaren bent met het werken met code, raden wij aan eerst een backup te maken van de huidige functions.php, zodat je deze kan herstellen in geval van fouten. En als je niet zeker weet wat je doet, is het aan te raden om professioneel advies te vragen voordat je aanpassingen doet aan het functions.php bestand.



